How To Remove A Css Stylesheet In Dreamweaver

The CSS Layouts That Come up With Dreamweaver Make CSS Design Easier
Dreamweaver CS5 and CS6 include new collections of CSS layouts which y'all can customize to create a multifariousness of web folio designs. These layouts are designed to work well in a variety of web browsers, so they can help you avoid mutual problems caused past the different ways spider web browsers brandish CSS.
Starting with a CSS layout gives you a great caput showtime when creating new designs in Dreamweaver. This tutorial will help yous edit those layouts to make them your own.
1. Start by Creating a New Page Using the New Document Window
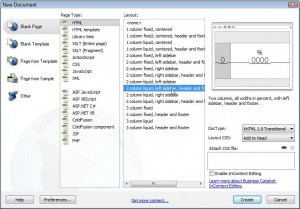
 To utilise a CSS Layout in Dreamweaver, start create a new document past choosing File>New.
To utilise a CSS Layout in Dreamweaver, start create a new document past choosing File>New.
Adjacent, choose Bare Page from the left cavalcade, and then choose HTML from the Folio Type cavalcade in the middle.
You tin ignore the "more advanced options," at the bottom of the Folio Type column, unless you're working on a dynamic website or using a Content Management System (CMS) created with a applied science such equally ASP.NET, PHP, or ColdFusion. (If yous're not even sure what those are, stick with the HTML option at the top of the list. For more on dynamic sites, please see our article on the advantages of a content management system. )
From the Layout section on the correct, click once to select whatsoever of the CSS layouts, and a preview of the layout will exist displayed in the top right corner of the dialog box.
2. Comparing Fixed and Liquid Layouts
 Dreamweaver includes several layouts, designed with two distinct approaches to CSS.
Dreamweaver includes several layouts, designed with two distinct approaches to CSS.
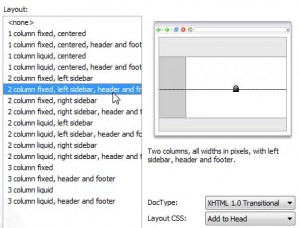
When you create a new page with one of these layouts the kickoff matter y'all must do is decide which blazon yous want to use.
Essentially you have two options: Liquid layouts, which are designed to expand and contract depending on the size of the browser window, or Fixed layouts, which are centered within the browser and have a set width.
Although there are some advantages to the flexibility of liquid layouts, you will take more design control with fixed layouts. If you're new to CSS and web design, stock-still layouts are also easier to piece of work with and so they are a expert place to start.
In this example, I chose the layout chosen: two Column fixed, left sidebar, header and footer.
3. Cull to Salvage CSS on an Internal or External Manner Canvas
 When y'all save a CSS Layout, Dreamweaver creates all of the CSS styles to create the layout as it creates the page.
When y'all save a CSS Layout, Dreamweaver creates all of the CSS styles to create the layout as it creates the page.
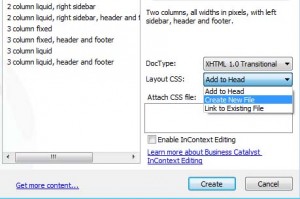
Yous can choose to save the styles in an internal style canvas or an external one.
The Layout CSS drop-down list includes three options:
1. Add to Head, creates an internal manner sheet with all of the styles saved in the Caput area of the file.
ii. Create New File, saves all of the styles in a new external manner canvass linked to the page.
3. Link to Existing File, lets yous add the styles to an existing external style sheet.
4. Save the Page and Generate the New Styles
 Click Create to save the page and open information technology in the main workspace.
Click Create to save the page and open information technology in the main workspace.
With the new folio open, choose File>Save to save the page and the respective styles at the aforementioned fourth dimension.
If you save the styles in an external style sheet, a second box prompts yous to relieve the style canvas separately.
If the styles are contained in an internal style canvas, they're saved automatically when you salve the page.
Information technology's besides good practice to add a page title as before long as you create a new page then you don't forget to supervene upon the words Untitled Folio in the title field.
five. Add together or Edit the Text to Make Information technology Your Ain
 To add together text, merely click and get-go typing.
To add together text, merely click and get-go typing.
You tin can also replace any of the text in the page or simply delete it. Merely be careful equally you delete and replace text that yous don't remove the formatting unintentionally.
Keep in mind that there is lawmaking behind the Blueprint view and if yous delete too much, you may plow a headline into patently text by blow.
If y'all exercise remove formatting unintentionally, merely use Disengage (Control-Z [PC: Ctrl-Z]) to restore the formatting.
You can also add any of formatting features you want (such as bold, italics, and other styles) to format the text any way you want it.
You tin format text in these layouts as you would format any other text on a page in Dreamweaver.
6. Edit the Styles Using the CSS Styles Panel
 After you create your new folio, you can (and should) edit the styles.
After you create your new folio, you can (and should) edit the styles.
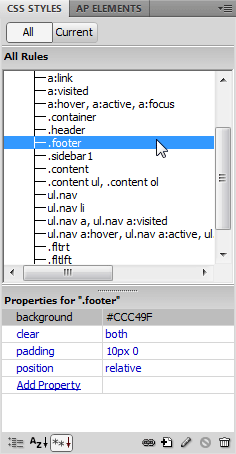
The easiest fashion to edit styles in Dreamweaver is to use the CSS Styles Panel.
Cull Window>CSS Styles to open the panel.
To view all of the styles in the file at once, make sure the All push is selected at the top of the CSS Styles panel.
Click the plus (+) sign (on Windows) or the triangle (on a Mac) side by side to the style sail proper name to open the style sheet and can view the list of all of the style names in your stylesheet.
7. How to Change the Width of a CSS Layout in Dreamweaver
 The CSS layouts in Dreamweaver follow a common do of using <div> tags as dividers, or boxes, around each element on the folio and then using styles to describe how those boxes should be displayed.
The CSS layouts in Dreamweaver follow a common do of using <div> tags as dividers, or boxes, around each element on the folio and then using styles to describe how those boxes should be displayed.
Each layout includes a <div> tag with a class style named .container that surrounds everything else in the layout.
To change the width of the overall design, change the width in the CSS Styles panel.
The fixed width CSS Layouts in version CS5 are 960 pixels wide, which is the recommended width for most pages on the Web today.
viii. When to Use Grade Styles, ID Styles, or Other Style Selectors
 In versions CS3 and CS4, Dreamweaver's layouts used a combination of Course and ID styles, but the layouts in CS5 and CS6 use only Course styles.
In versions CS3 and CS4, Dreamweaver's layouts used a combination of Course and ID styles, but the layouts in CS5 and CS6 use only Course styles.
All of these layouts follow the basic rules of CSS, and both are styled correctly, they were simply created with slightly different philosophies about CSS.
ID styles can only be used once per page, and are normally used for the container, header, and footer styles in CSS Layouts.
Grade styles tin can be used multiple times per page so they are more versatile, and they can also be used to create common styles, such every bit header and footer.
Learn more nearly class, tag, ID, and compound style selectors in Dreamweaver.

ix. Understand CSS Options
If you're new to CSS, the layouts can be confusing at start because you can't just change the colors or sizes of elements in the design area of Dreamweaver.
You lot need to create new styles or edit the style that is already associated with an element to change the colour, width or other formatting.
A good way to commencement is simply by clicking on each style in the CSS styles panel to go familiar with the rules divers in style sail.
You can double click on a manner name in the CSS styles console to edit information technology in the CSS Rule dialog.

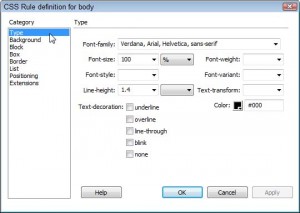
ten. Irresolute Page-broad Options Such as the Background Color, Font, and Text Size
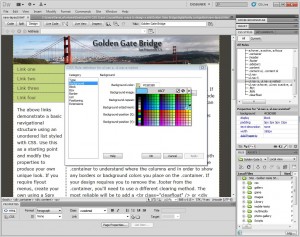
 To edit folio-broad settings, such as the groundwork color of the page, or the primary font face, size, and colour of the text used throughout the page Double-click on the mode named trunk in the CSS Styles panel.
To edit folio-broad settings, such as the groundwork color of the page, or the primary font face, size, and colour of the text used throughout the page Double-click on the mode named trunk in the CSS Styles panel.
In the CSS Rule Definition dialog, select the Type category from the left to change Font settings.
Select the Groundwork category and utilize the color well in the Background-Color field to specify a color for the entire background of the folio.
If you prefer, you can enter any hexadecimal color code in the Background-Color field. Click OK to save the changes.
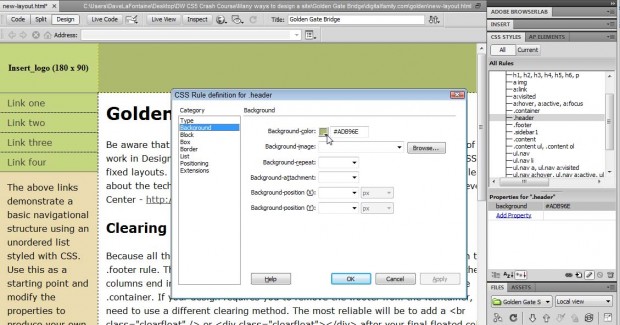
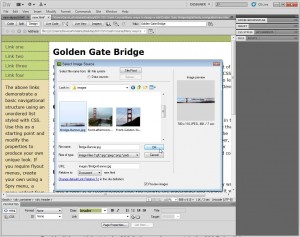
11. Editing the Banner or Header Epitome
 Yous can insert images into any section of a CSS layout just as yous would any other folio in Dreamweaver.
Yous can insert images into any section of a CSS layout just as yous would any other folio in Dreamweaver.
To add together an image into the header expanse, you lot should start delete the placeholder image with the text Insert_logo (180 x xc).
You tin can insert an image of any size into the header expanse of the page, but it's best to limit it to no more the maximum width of the layout space. In the stock-still width layouts, such as the i I chose for this practice, the width is gear up to 960 pixels.
To alter the paradigm, first delete an image icons or other elements in the header area.
And so, place your cursor in the header div, and choose Insert>Image.
Select whatever image on your difficult drive and click OK.
If the Image Accessiblity Attributes dialog opens, enter a brief text description in the Alt field and click OK again.
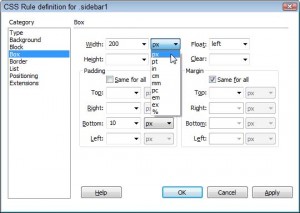
12. How to Change the Width, Colour, and Other Aspects of a Sidebar in a CSS Layout
 You can change the color and width of the sidebar selected in this practise past editing the way named sidebar1. Although the way names differ amid the layouts, most follow the same bones convention, so look for a style chosen sidebar. You'll observe out apace plenty if yous've chosen the correct style when y'all start editing it.
You can change the color and width of the sidebar selected in this practise past editing the way named sidebar1. Although the way names differ amid the layouts, most follow the same bones convention, so look for a style chosen sidebar. You'll observe out apace plenty if yous've chosen the correct style when y'all start editing it.
To edit any style using the CSS Rules dialog shown in this figure, but double click on the style name in the CSS Styles console. In this case, I double-clicked the mode named sidebar1 in the CSS Styles panel to open it in the CSS Rules dialog.
To change the background color, click on Background in the Category section on left side of the dialog.
To remove the background colour, but delete the hexadecimal colour lawmaking from the Background field and go out information technology blank. To modify the background colour, click on the color well and select any color and the corresponding hexadecimal color code will be added automatically.
To change the width, choose the Box category on the left of the dialog (shown in this effigy), and and so enter the width you want in the Width field. Make sure to cull a size selection. The about popular options for CSS are pixels, percentages, or EMs.
Click Apply to preview your changes, click OK to save them and close the dialog.
13. Changing Link Colors and Other Link Formatting Options
 The color, size and style of the links in the left sidebar of Dreamweaver'south CSS layouts, are controlled by three different style rules.
The color, size and style of the links in the left sidebar of Dreamweaver'south CSS layouts, are controlled by three different style rules.
The tiptop border and bottom margin are defined in the style ul.nav, the lesser border is defined in the style ul.nav li.
The way the links appear in the page is defined in the style ul.nav a, ul.nav a:visited.
To change the rollover effect, edit the manner name: ul.nav a:hover, ul.nav a:agile, ul.nav a:focus.
Double click the name in the CSS Styles panel to open up any of these styles in the CSS Dominion dialog where you can edit information technology.
14. Aligning Images and Other Elements
 All of the CSS Layouts that come with Dreamweaver CS5 and CS6 include styles you tin apply to marshal images and other elements to the left or correct of page.
All of the CSS Layouts that come with Dreamweaver CS5 and CS6 include styles you tin apply to marshal images and other elements to the left or correct of page.
To use these styles to align an image, insert the image and then select information technology.
With the image selected, the Properties inspector at the lesser of the workspace changes to the image options.
Click to open the Class drop-down list and select fltrt (to align the selected image to the correct using the float right style), or fltlft (to align the selected image to the left using the float left style).
Source: http://www.digitalfamily.com/tutorials/editing-css-layouts-in-dreamweaver-cs5/

0 Response to "How To Remove A Css Stylesheet In Dreamweaver"
Post a Comment